Twine utilise des formats d’histoire, qui déterminent à la fois l’apparence de votre récit, mais aussi la syntaxe des principales commandes et les possibilités de programmation. Nombre d’utilisateurs un peu débrouillés préfèrent Sugarcube au format par défaut, Harlowe. Moi aussi… Je vous expliquerai en détail pourquoi dans un prochain billet.
Dans sa version standard, le format Sugarcube a une présentation en caractères blancs sur fond noir, avec une barre de navigation sur la gauche de l’écran. Cette présentation, vous pouvez la modifier à votre guise en personnalisant la feuille de style de votre histoire.
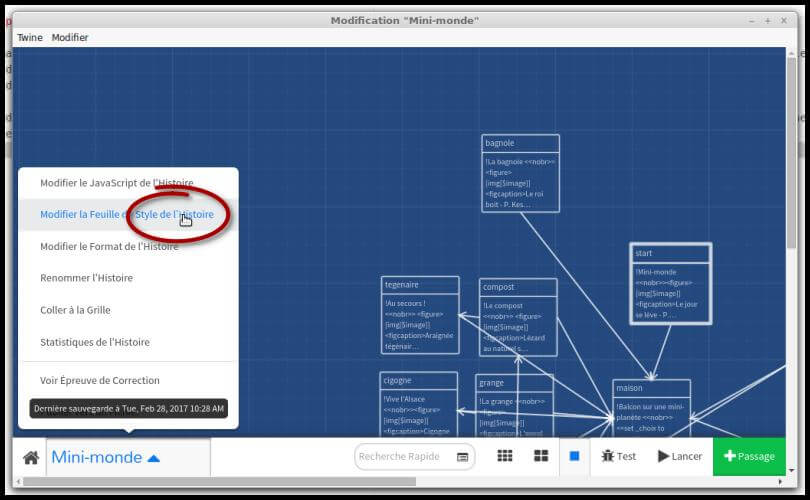
Modifier la feuille de style

Dans la fenêtre qui s’ouvre alors, vous pouvez entrer directement les règles de style que vous voulez modifier. Évidemment, il vaut mieux pour cela connaître au moins un peu le langage CSS 😄. Nous y reviendrons.
Je vous propose aujourd’hui, beaucoup plus simplement, d’y coller quelques feuilles de style toutes prêtes. Une seule à la fois, bien sûr.
Version light d’origine
L’auteur de Sugarcube, Thomas Michael Edwards, vous propose sur son site un certain nombre de goodies. En bas de page, sous le titre Stylesheets voyez Bleachit qui est une variante claire de la feuille de style originale. C’est celle que j’utilise, avec quelques retouches mineures, dans mon démonstrateur le mini-monde.
Barre en haut
Cet article du forum Twine propose une organisation de la page avec une barre de navigation en haut. Trois variantes sont disponibles.
Attention à bien lire l’article avant d’essayer : quelques lignes de Javascript sont indispensables.
Laisser un commentaire